블로그 통계 툴, Stat Counter
2008. 2. 13. 08:18ㆍ블로그/블로그 견문록
반응형
이번에 소개해 드릴 웹(블로그) 통계 툴은 StatCounter 입니다. 돈주고 (유료)업그레이드 하기 전에는 방문자 500명으로 로그가 제한된다는 단점이 있지만 통계 데이타는 매우 좋습니다. StarCounter 의 차별화된 강점은 방문자의 IP 주소까지 알려주는 등 아주 상세한 통계산출이 가능하다는 것이고 엑셀파일로 다운로드 하여 통계를 한눈에 보기좋게 볼수 있도록 배려한 편리한 기능 또한 제공됩니다. 통계가 어떻게 나오는지는 포스트 하단을 참고해 주세요. 강력한 통계툴이네요. 마음에 쏙 듭니다.
☞ StatCounter 로 접속합니다. http://www.statcounter.com/ 우측 중앙에 있는 REGISTER NOW 버튼을 누르고 등록단계로 진행합니다.

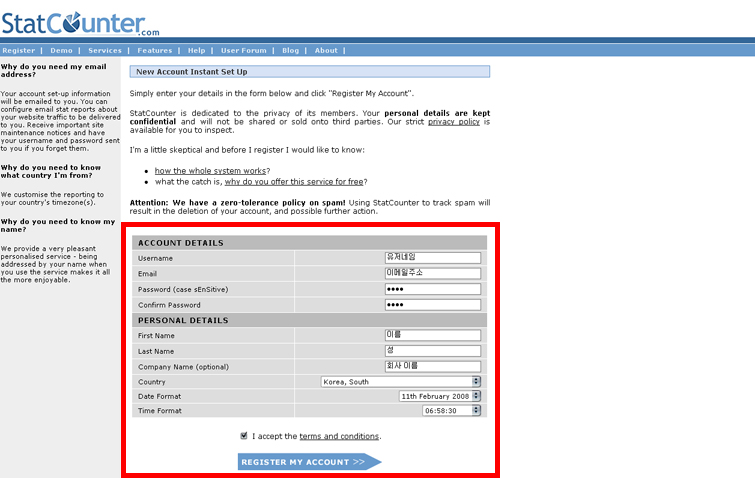
☞ 등록 폼이 나옵니다. 해당사항을 기입해 주시면 되구요. ●●●● 이렇게 된 부분에는 패스워드를 입력하시면 되요. 다 되셨으면 약관에 동의 창에 체크해 주고 하단의 파란 버튼을 눌러 다음 단계로 진행합니다.

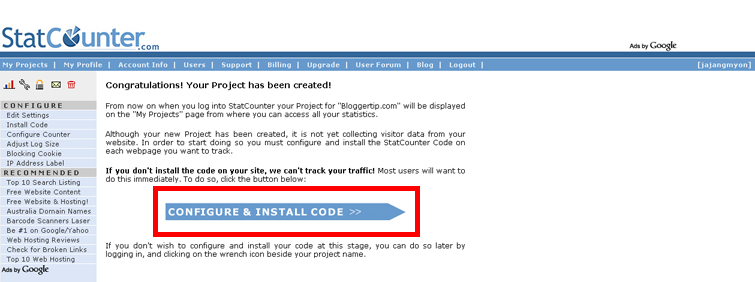
☞ 계정이 생성되었다는 메시지가 아래처럼 나오게 됩니다. 빨간색으로 체크해 놓은 부분을 누르고 본격적인 설정단계로 갑니다.

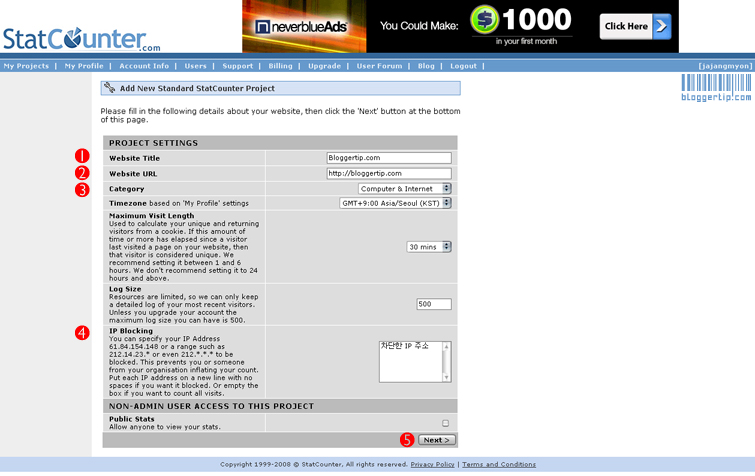
☞ 세부 설정 폼이 나옵니다. 다른 부분은 그냥 두셔도 되구요. 숫자를 메겨놓은 부분만 보겠습니다. 1번에는 블로그(웹사이트) 이름을, 2번에는 블로그 URL을, 3번에는 분류(분야)를, 4번에는 차단할 IP주소를(자신의 IP를 차단해 놓으면 카운트가 중복되는 것을 막을 수 있습니다) 입력해 주세요. 다 되었으면 5번을 눌러 다음 단계로 진행합니다.

☞ 프로젝트가 설정되었다고 합니다. 프로젝트라고 해서 뭐 거창한건 아니고 통계 툴에서 한개의 계정을 뜻한다고 보시면 됩니다. 빨간색으로 체크된 곳을 눌러 다음 단계로 진행합니다.

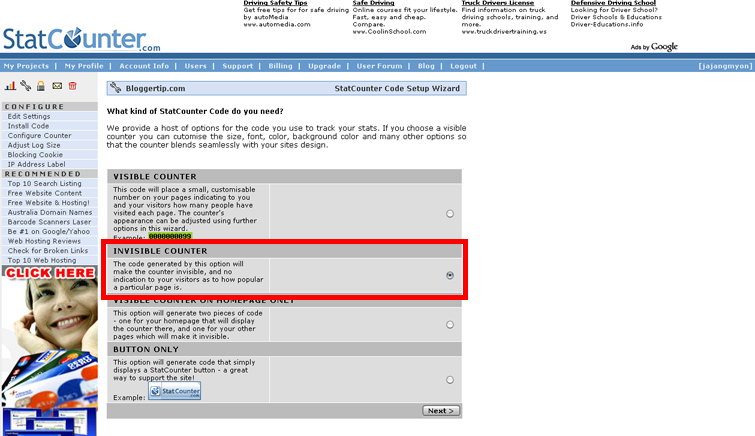
☞ 어떤 종류의 스텟카운터 코드를 원하냐고 묻고 있습니다. 안보이는 걸로 골라주세요. 두번째에 체크해 줍니다.

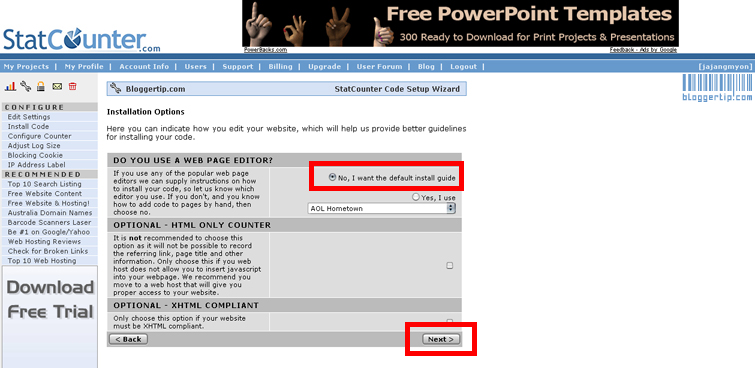
☞ 웹페이지 에디터를 사용하냐고 묻고 있습니다. 빨간색으로 표시된 곳을 체크하고 하단의 NEXT 버튼을 눌러 코드를 받으러 갑니다.

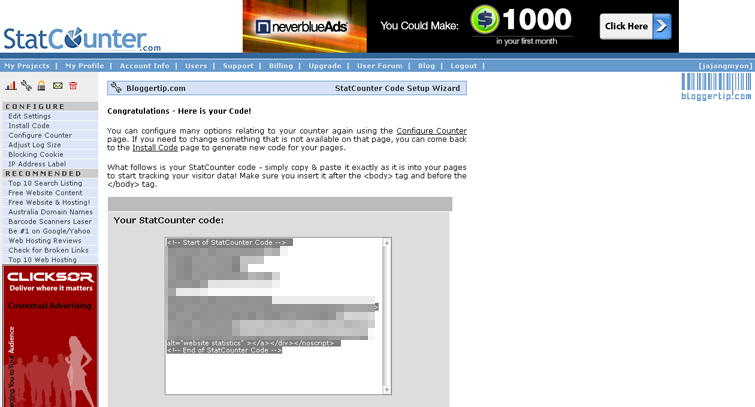
☞ 코드가 생성된 모습이 보입니다. 스킨편집창으로 가서 </body> 바로 앞부분에 삽입해 주시면 됩니다. 삽입이 끝나면 좌측 상단에 있는 그래프 이미지를 클릭하시면 설치 즉시 통계보기가 가능합니다. :D

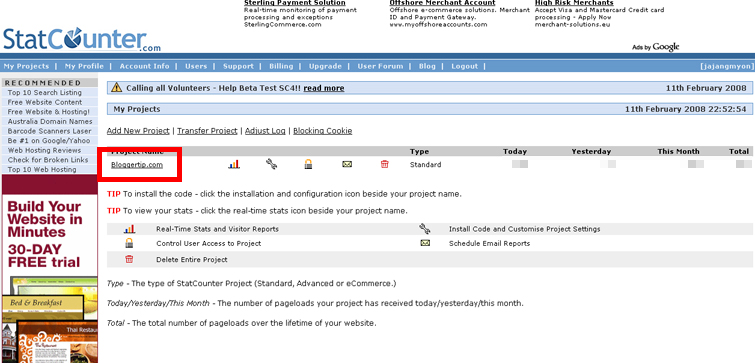
☞ 설치과정을 모두 마치고 로그인해서 통계 기능을 살펴 봤습니다. 간략한 방문자수가 나오고 (모자이크 처리) 프로젝트 이름이 나오는데요. 빨간색으로 된 부분을 클릭합니다.

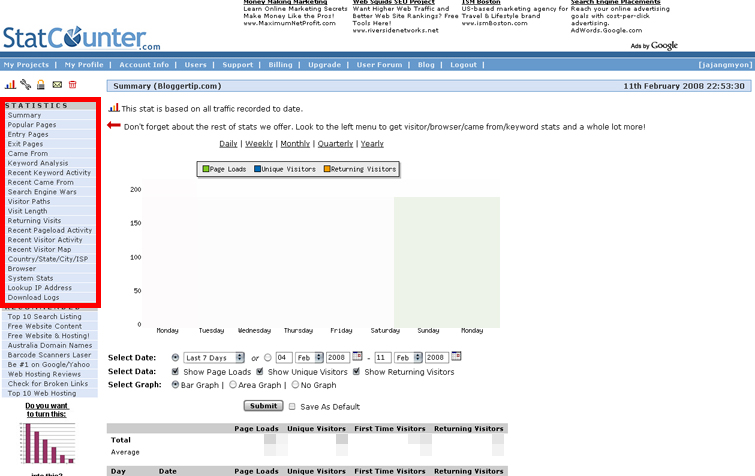
☞ 간략한 통계요약창이 나오는데요, 좌측에 세부 통계창이 생겼습니다. 여기가 진국입니다. 최근 방문자 활동 이라는 메뉴를 클릭해 보았습니다.

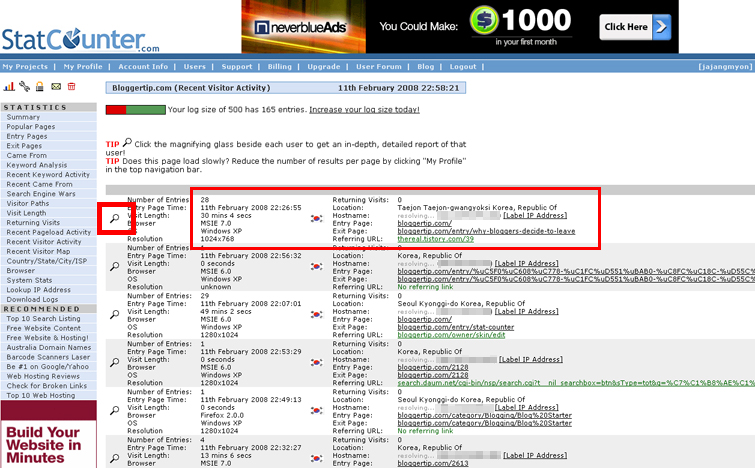
☞ 방문 시간, 블로그에 방문한 시각, 웹 브라우져 종류, 위치, 들어올때의 페이지, 나갈때의 페이지, 유입 URL, IP 주소 까지 매우 자세히 나옵니다. IP주소는 모자이크 처리했습니다. 돋보기를 클릭해 봤습니다.

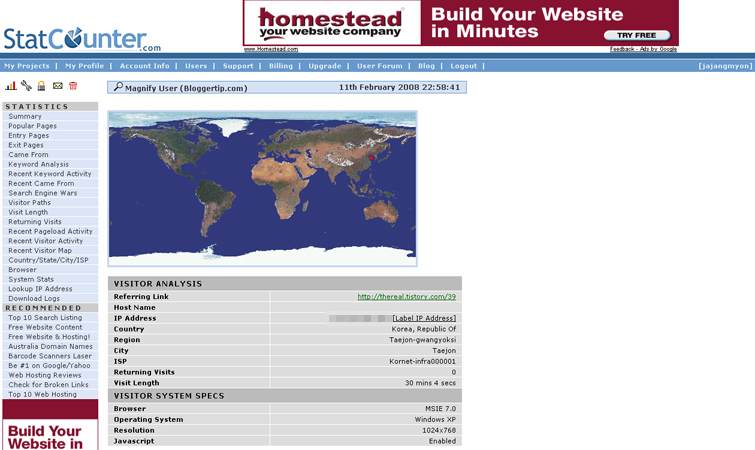
☞ 해당 방문자의 접속지점이 지도로 표시되고 유입 링크, IP주소, 국가, 지역, 방문시간, 브라우져, 사용 운영체제, 해상도 까지 나옵니다. 감동입니다.

반응형
