정보☞ 티스토리에 구글 애드센스 배치하기▶ 사각형박스 광고넣기
2007. 5. 23. 10:20ㆍ블로그/블로그 돈벌기
▶ 추천광고의 메리트라면 역시나 구글 애드센스 창에 나와있는 것 처럼 내 추천 버튼을 누르고 다른사람이 가입해서 수익을 일정수준 발생시키면 자신에게 보통 콘텐츠광고나 검색광고보다 훨씬 더 많은 수익이 주어진다는데에 있다. 즉 고수익성!
▶ 요즘 들어 이 추천광고를 꾸러미처럼 박스에 담아 보기 좋게 배치해 놓은 블로그들을 꽤 여럿 볼수 있는데 이번에는 이 사각형 박스 추천광고 배치법에 대해 알아보자!
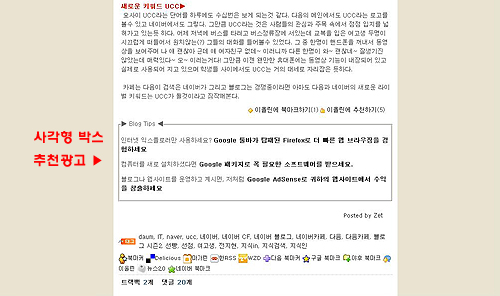
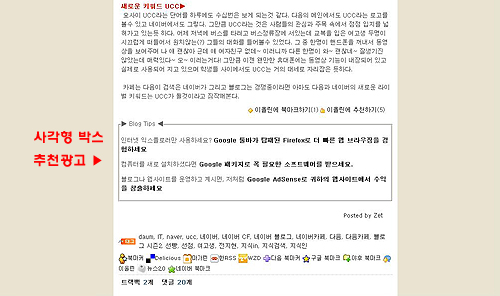
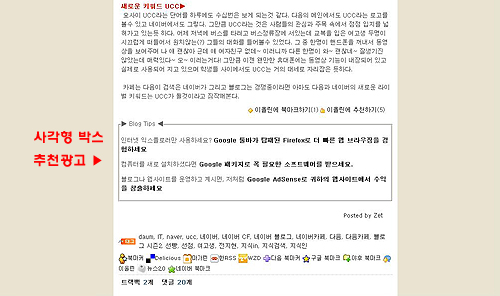
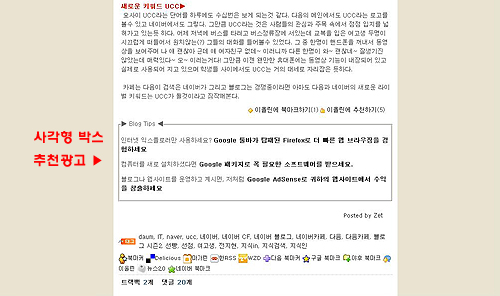
▶ 아래 화면에서 빨간색 글씨 옆에 보이는 Blog Tips 라는 제목이 붙여진 사각형 박스가 바로 사각형 박스 추천광고의 모습이다.

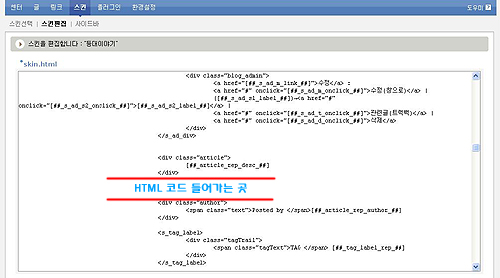
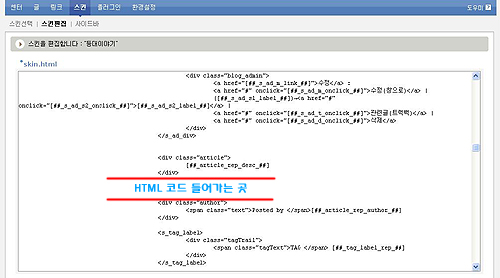
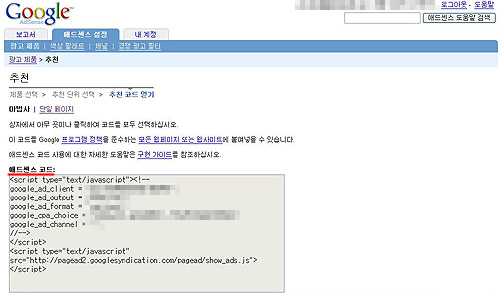
▶ 위의 화면에 보이는것 처럼 광고 문구가 박스 안에 들어 있어 무엇보다 깔끔한 디자인 때문에 애드센서들이 선호하고 있는 것 같다. 기존에 있는 HTML 코드에 자신 고유의 애드센스 광고 코드를 넣어서 사용하면 간편하기 때문에 기존의 HTML코드를 먼저 보도록 하자!
▶ 위에서 볼수있는 HTML코드 중에서 빨간색으로 굵게 쓰여있는 글씨가 바로 자신의 애드센스 코드가 들어가야 할 자리이다. 창을 한개더 열어놓고 애드센스 광고설정 창을 띄워 작업하면서 코드를 복사해서 붙여넣기 하는 식으로 왔다갔다 하면서 작업하면 훨씬 수월하다! 이제부터는 본격적으로 자신의 코드를 삽입하는 방법에 대해 알아보자!
▶ 알아보기 쉽게 위의 빨간색 글씨로 된 세부분을 첫번째 꾸러미 두번째 꾸러미 세번째 꾸러미로 나누어서 설명하겠다.
▶ 윈도우즈 기본 프로그램인 메모장을 열어놓고 그곳에 위 코드를 복사해서 붙여넣기 한다음 작업하면 훨씬 수월하다!
첫번째 꾸러미 HTML코드 만들기》
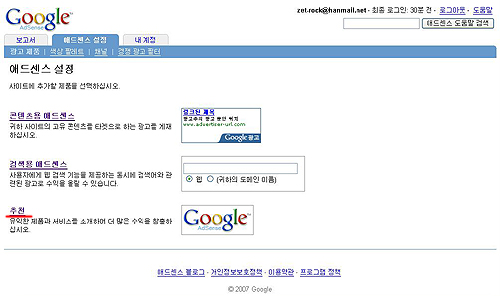
▶ 첫번째, 애드센스에 로그인 하면 아래의 그림처럼 보고서가 기본으로 나오게 되어있다. 이 화면에서 빨간색으로 밑줄그어진 에드센스 설정을 클릭!

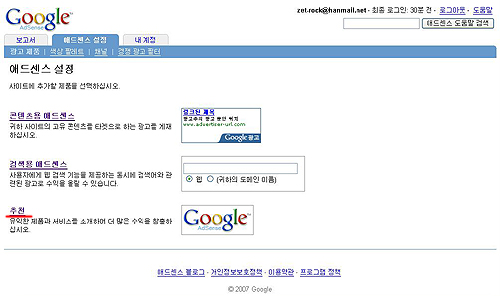
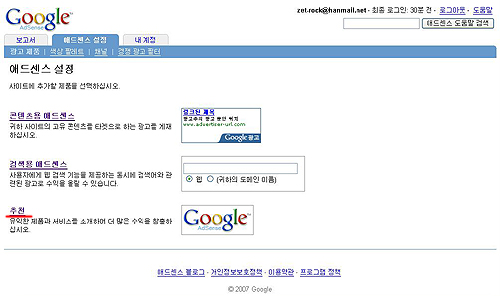
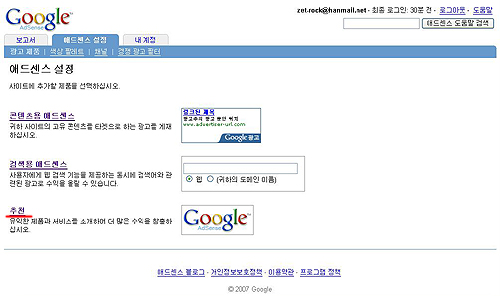
▶ 그러면 아래처럼 애드센스 설정창이 나오는데 여기서 가장 아래에 있는 추천 을 클릭한다. 알기 쉽도록 빨간색으로 밑줄을 그어놓았다.

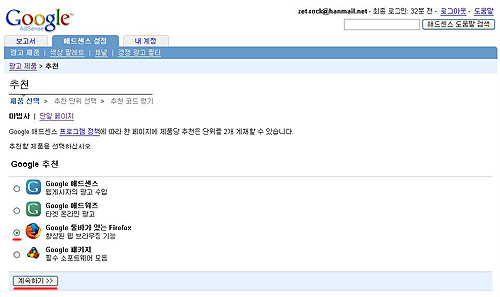
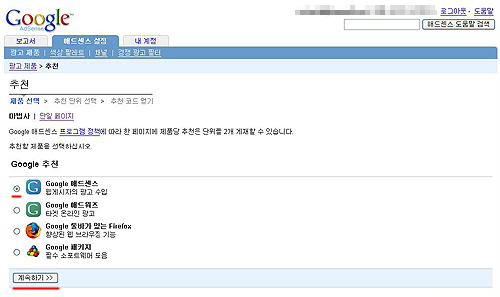
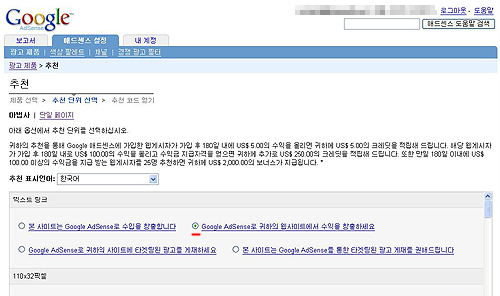
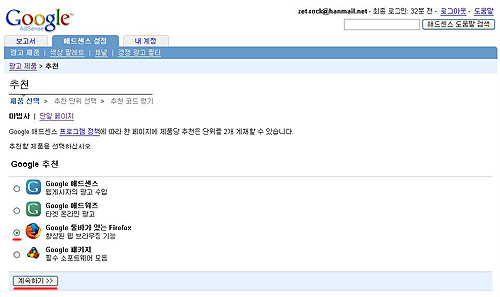
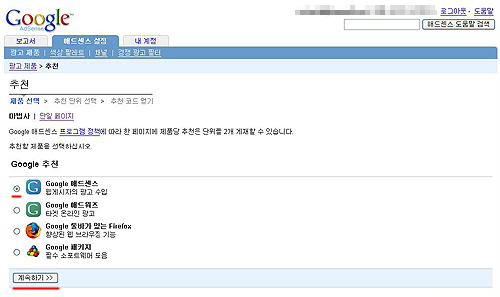
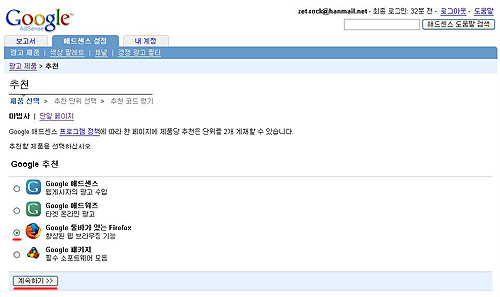
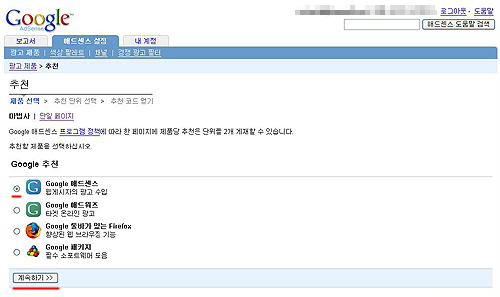
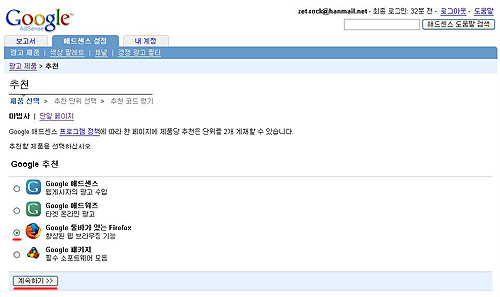
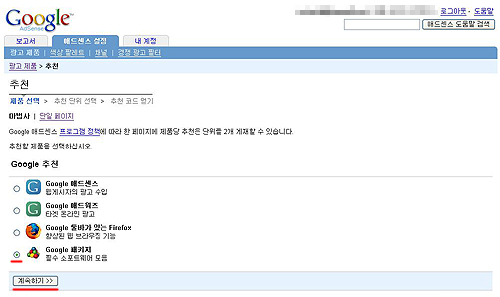
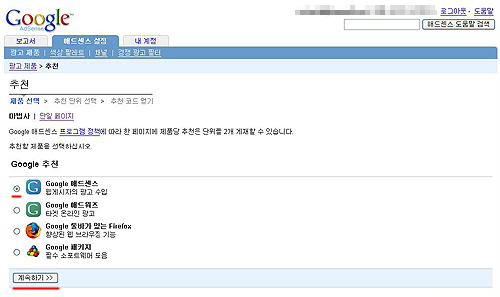
▶ 추천을 클릭하면 아래의 화면이 나온다. 여기서 가장 먼저 세번재에 있는 Google 툴바가 있는 Firefox 를 선택하고 계속하기 버튼을 누른다!

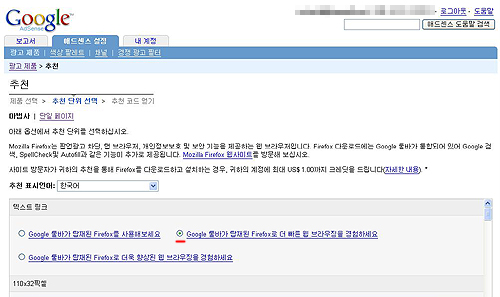
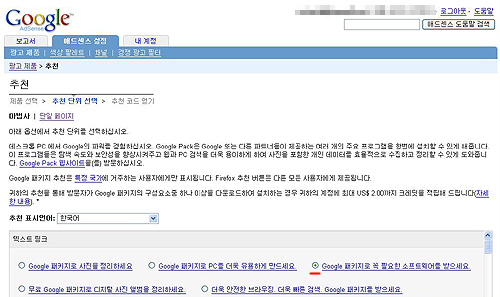
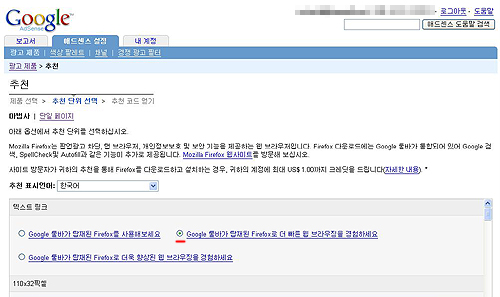
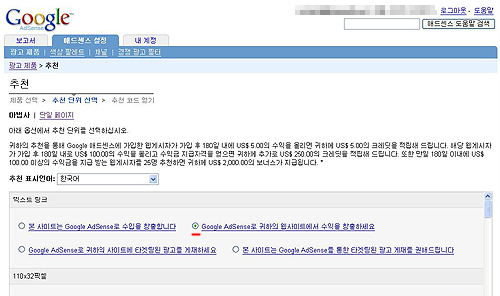
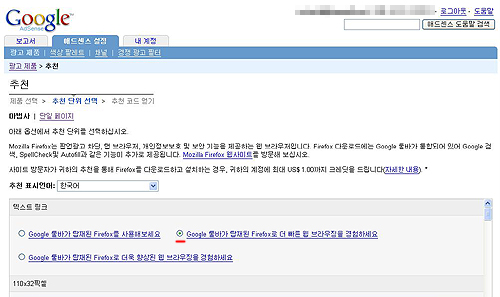
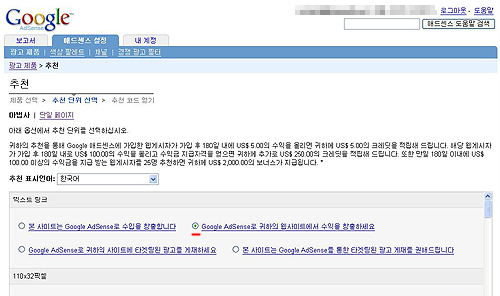
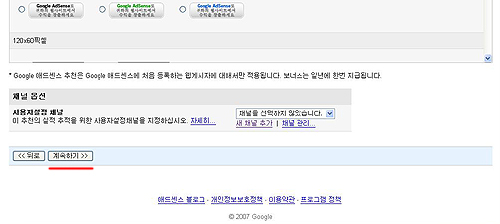
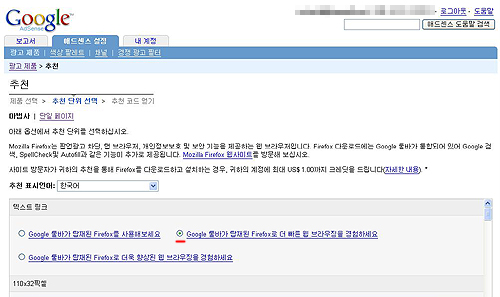
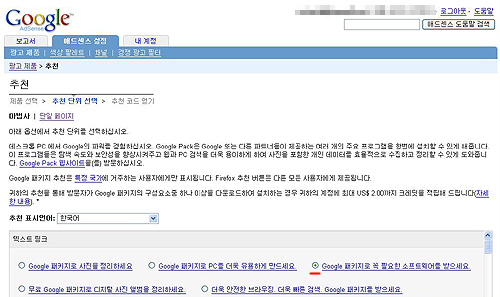
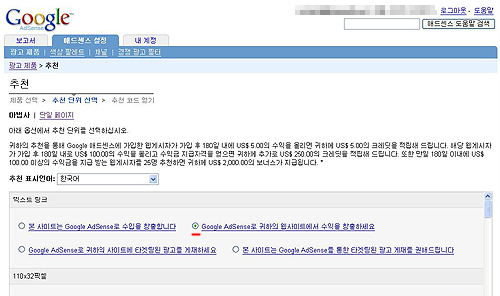
▶ 아래화면이 나오면 텍스트 링크라는 것이 있는데 여기서 아무거나 골라도 되지만 설명하기 쉽도록 ZET 블로그에 나와있는 화면처럼 설정하기 위해 임의로 두번째를 선택했다. 화면 아래에 보이는 계속하기 버튼 클릭!


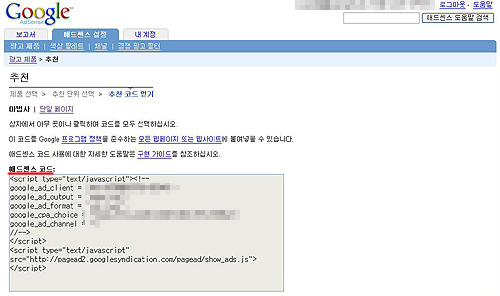
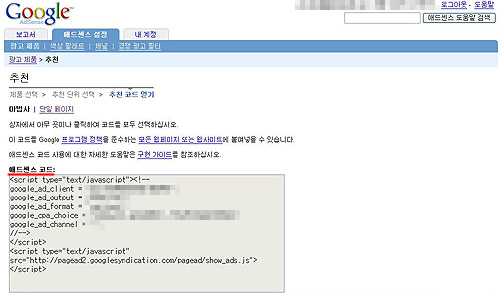
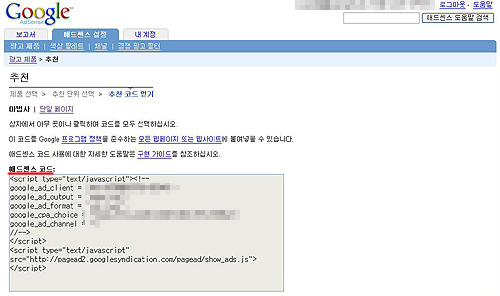
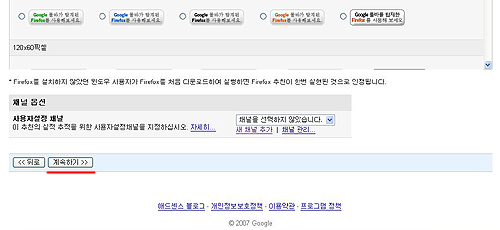
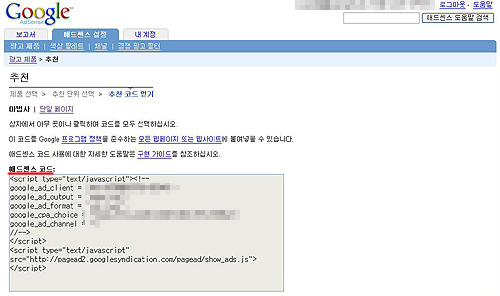
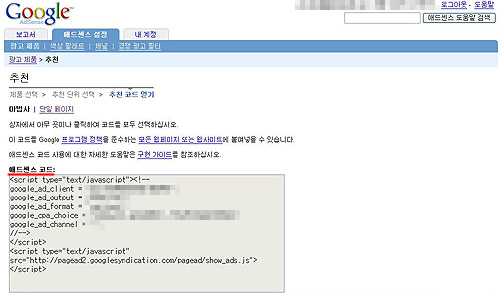
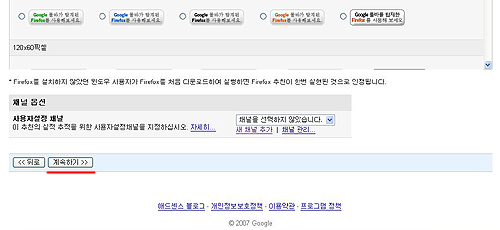
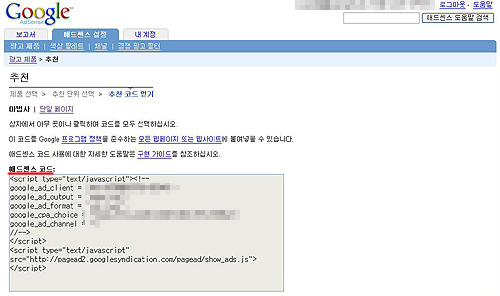
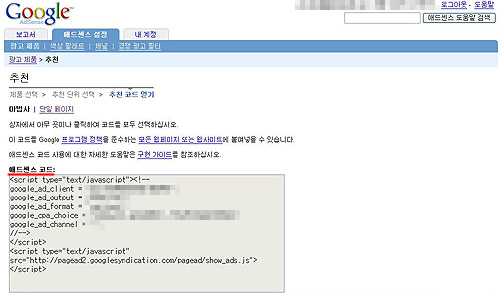
▶ 계속하기를 누르니 아래의 화면이 나왔다. 빨간색 밑줄의 애드센스 코드가 보이는가? 이것을 첫번째 꾸러미 위치에다 붙여넣기 하면 된다!

두번째 꾸러미 HTML코드 만들기》
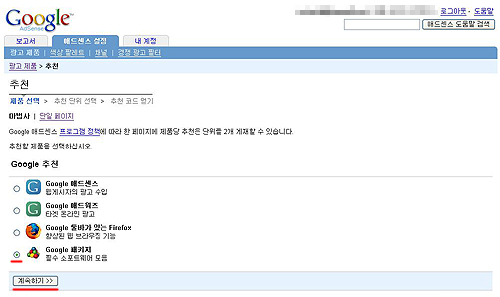
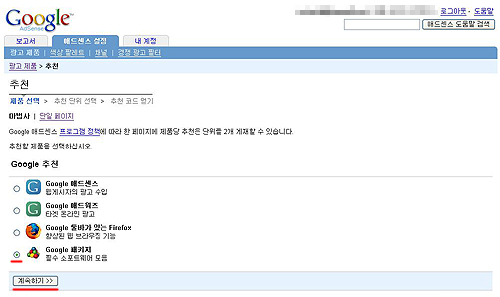
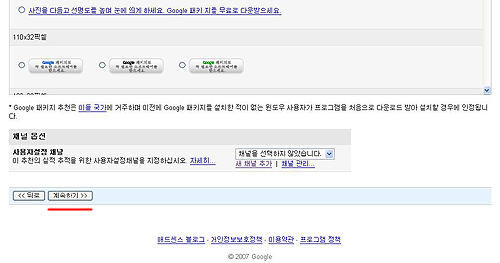
▶ 첫번째, 애드센스 설정 추천창으로 돌아가서 이번엔 네번째에 있는 Google 패키지를 선택해주고 계속하기 버튼 을 눌러준다.

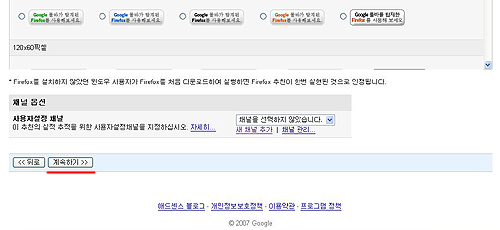
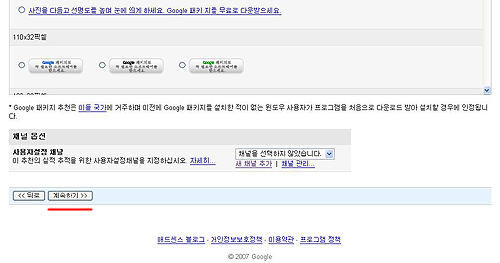
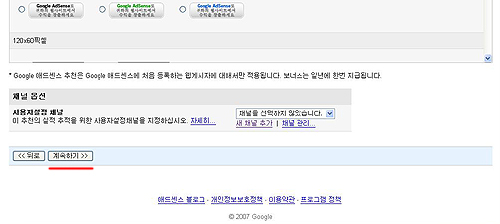
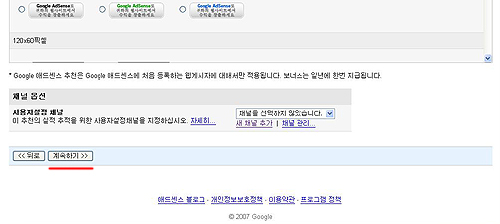
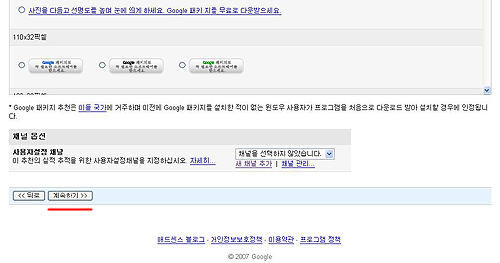
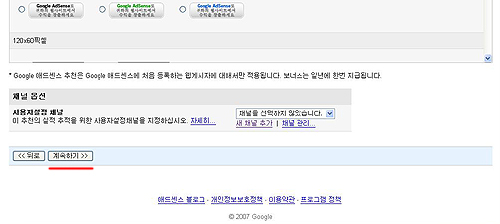
▶ 두번째, 아래의 화면이 나오면 빨간 밑줄이 그어진 곳에 체크해주고 아래의 계속하기 버튼 을 클릭한다. 그리고 다음단계로 고고씽~


▶ 자, 이제 두번째 꾸러미에 넣어줘야 할 (교체해줘야 할) 코드가 생성되었다. 이 코드를 두번째 코드꾸러미 위치에 넣어주면 된다.

세번째 꾸러미 HTML코드 만들기》
▶ 첫번째, Google 애드센스 에다 점을찍어서 선택하고 계속하기를 클릭!

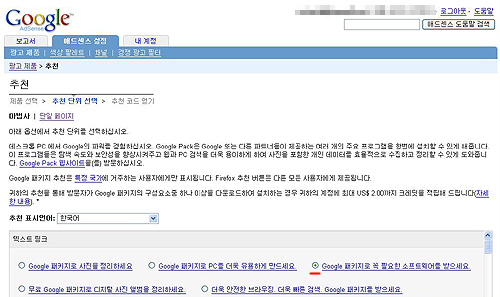
▶ 두번째, 빨간 밑줄이 그어진 곳에 체크해주고 계속하기 버튼 을 눌러 다음으로 넘어가자!


▶ 아래 보이는것 처럼 애드센스 코드가 생성 되었을 것이다. 이 코드를 세번재 코드 꾸러미 부분에 붙여넣자!

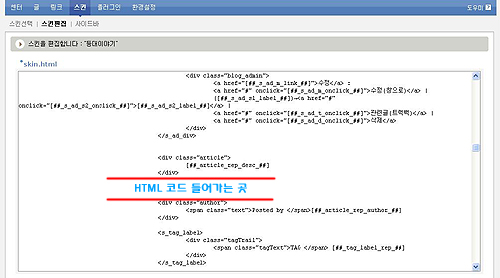
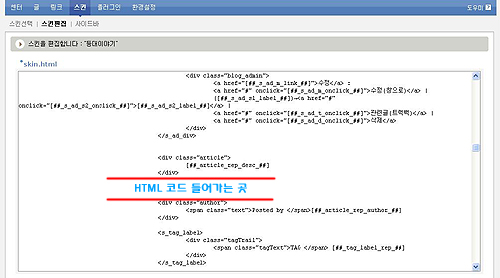
▶ 이 과정이 모두 끝났는가? 이제 마지막 고지까지 왔다! 헥헥~ 완성된 코드를 배치하는 일만 남았는데 사람들이 가장 많이 배치하는 본문 가장아래 태그 위에 붙여넣어 보자! 스킨편집 창에 들어가서 아래에 보이는 것처럼

▶ 요즘 들어 이 추천광고를 꾸러미처럼 박스에 담아 보기 좋게 배치해 놓은 블로그들을 꽤 여럿 볼수 있는데 이번에는 이 사각형 박스 추천광고 배치법에 대해 알아보자!
▶ 아래 화면에서 빨간색 글씨 옆에 보이는 Blog Tips 라는 제목이 붙여진 사각형 박스가 바로 사각형 박스 추천광고의 모습이다.

▶ 위의 화면에 보이는것 처럼 광고 문구가 박스 안에 들어 있어 무엇보다 깔끔한 디자인 때문에 애드센서들이 선호하고 있는 것 같다. 기존에 있는 HTML 코드에 자신 고유의 애드센스 광고 코드를 넣어서 사용하면 간편하기 때문에 기존의 HTML코드를 먼저 보도록 하자!
▶ 위에서 볼수있는 HTML코드 중에서 빨간색으로 굵게 쓰여있는 글씨가 바로 자신의 애드센스 코드가 들어가야 할 자리이다. 창을 한개더 열어놓고 애드센스 광고설정 창을 띄워 작업하면서 코드를 복사해서 붙여넣기 하는 식으로 왔다갔다 하면서 작업하면 훨씬 수월하다! 이제부터는 본격적으로 자신의 코드를 삽입하는 방법에 대해 알아보자!
▶ 알아보기 쉽게 위의 빨간색 글씨로 된 세부분을 첫번째 꾸러미 두번째 꾸러미 세번째 꾸러미로 나누어서 설명하겠다.
▶ 윈도우즈 기본 프로그램인 메모장을 열어놓고 그곳에 위 코드를 복사해서 붙여넣기 한다음 작업하면 훨씬 수월하다!
첫번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스에 로그인 하면 아래의 그림처럼 보고서가 기본으로 나오게 되어있다. 이 화면에서 빨간색으로 밑줄그어진 에드센스 설정을 클릭!

▶ 그러면 아래처럼 애드센스 설정창이 나오는데 여기서 가장 아래에 있는 추천 을 클릭한다. 알기 쉽도록 빨간색으로 밑줄을 그어놓았다.

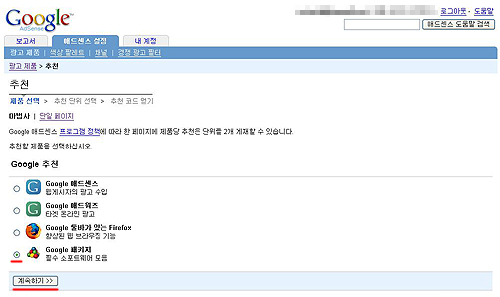
▶ 추천을 클릭하면 아래의 화면이 나온다. 여기서 가장 먼저 세번재에 있는 Google 툴바가 있는 Firefox 를 선택하고 계속하기 버튼을 누른다!

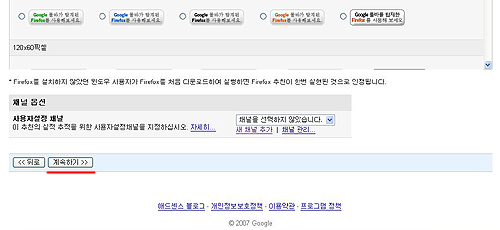
▶ 아래화면이 나오면 텍스트 링크라는 것이 있는데 여기서 아무거나 골라도 되지만 설명하기 쉽도록 ZET 블로그에 나와있는 화면처럼 설정하기 위해 임의로 두번째를 선택했다. 화면 아래에 보이는 계속하기 버튼 클릭!


▶ 계속하기를 누르니 아래의 화면이 나왔다. 빨간색 밑줄의 애드센스 코드가 보이는가? 이것을 첫번째 꾸러미 위치에다 붙여넣기 하면 된다!

두번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스 설정 추천창으로 돌아가서 이번엔 네번째에 있는 Google 패키지를 선택해주고 계속하기 버튼 을 눌러준다.

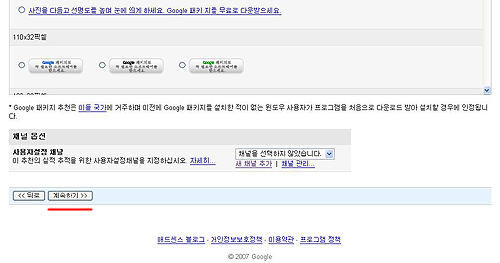
▶ 두번째, 아래의 화면이 나오면 빨간 밑줄이 그어진 곳에 체크해주고 아래의 계속하기 버튼 을 클릭한다. 그리고 다음단계로 고고씽~


▶ 자, 이제 두번째 꾸러미에 넣어줘야 할 (교체해줘야 할) 코드가 생성되었다. 이 코드를 두번째 코드꾸러미 위치에 넣어주면 된다.

세번째 꾸러미 HTML코드 만들기》
▶ 첫번째, Google 애드센스 에다 점을찍어서 선택하고 계속하기를 클릭!

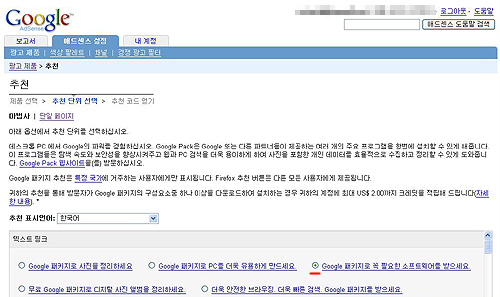
▶ 두번째, 빨간 밑줄이 그어진 곳에 체크해주고 계속하기 버튼 을 눌러 다음으로 넘어가자!


▶ 아래 보이는것 처럼 애드센스 코드가 생성 되었을 것이다. 이 코드를 세번재 코드 꾸러미 부분에 붙여넣자!

▶ 이 과정이 모두 끝났는가? 이제 마지막 고지까지 왔다! 헥헥~ 완성된 코드를 배치하는 일만 남았는데 사람들이 가장 많이 배치하는 본문 가장아래 태그 위에 붙여넣어 보자! 스킨편집 창에 들어가서 아래에 보이는 것처럼
▶ 추천광고의 메리트라면 역시나 구글 애드센스 창에 나와있는 것 처럼 내 추천 버튼을 누르고 다른사람이 가입해서 수익을 일정수준 발생시키면 자신에게 보통 콘텐츠광고나 검색광고보다 훨씬 더 많은 수익이 주어진다는데에 있다. 즉 고수익성!
▶ 요즘 들어 이 추천광고를 꾸러미처럼 박스에 담아 보기 좋게 배치해 놓은 블로그들을 꽤 여럿 볼수 있는데 이번에는 이 사각형 박스 추천광고 배치법에 대해 알아보자!
▶ 아래 화면에서 빨간색 글씨 옆에 보이는 Blog Tips 라는 제목이 붙여진 사각형 박스가 바로 사각형 박스 추천광고의 모습이다.

▶ 위의 화면에 보이는것 처럼 광고 문구가 박스 안에 들어 있어 무엇보다 깔끔한 디자인 때문에 애드센서들이 선호하고 있는 것 같다. 기존에 있는 HTML 코드에 자신 고유의 애드센스 광고 코드를 넣어서 사용하면 간편하기 때문에 기존의 HTML코드를 먼저 보도록 하자!
▶ 위에서 볼수있는 HTML코드 중에서 빨간색으로 굵게 쓰여있는 글씨가 바로 자신의 애드센스 코드가 들어가야 할 자리이다. 창을 한개더 열어놓고 애드센스 광고설정 창을 띄워 작업하면서 코드를 복사해서 붙여넣기 하는 식으로 왔다갔다 하면서 작업하면 훨씬 수월하다! 이제부터는 본격적으로 자신의 코드를 삽입하는 방법에 대해 알아보자!
▶ 알아보기 쉽게 위의 빨간색 글씨로 된 세부분을 첫번째 꾸러미 두번째 꾸러미 세번째 꾸러미로 나누어서 설명하겠다.
▶ 윈도우즈 기본 프로그램인 메모장을 열어놓고 그곳에 위 코드를 복사해서 붙여넣기 한다음 작업하면 훨씬 수월하다!
첫번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스에 로그인 하면 아래의 그림처럼 보고서가 기본으로 나오게 되어있다. 이 화면에서 빨간색으로 밑줄그어진 에드센스 설정을 클릭!

▶ 그러면 아래처럼 애드센스 설정창이 나오는데 여기서 가장 아래에 있는 추천 을 클릭한다. 알기 쉽도록 빨간색으로 밑줄을 그어놓았다.

▶ 추천을 클릭하면 아래의 화면이 나온다. 여기서 가장 먼저 세번재에 있는 Google 툴바가 있는 Firefox 를 선택하고 계속하기 버튼을 누른다!

▶ 아래화면이 나오면 텍스트 링크라는 것이 있는데 여기서 아무거나 골라도 되지만 설명하기 쉽도록 ZET 블로그에 나와있는 화면처럼 설정하기 위해 임의로 두번째를 선택했다. 화면 아래에 보이는 계속하기 버튼 클릭!


▶ 계속하기를 누르니 아래의 화면이 나왔다. 빨간색 밑줄의 애드센스 코드가 보이는가? 이것을 첫번째 꾸러미 위치에다 붙여넣기 하면 된다!

두번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스 설정 추천창으로 돌아가서 이번엔 네번째에 있는 Google 패키지를 선택해주고 계속하기 버튼 을 눌러준다.

▶ 두번째, 아래의 화면이 나오면 빨간 밑줄이 그어진 곳에 체크해주고 아래의 계속하기 버튼 을 클릭한다. 그리고 다음단계로 고고씽~


▶ 자, 이제 두번째 꾸러미에 넣어줘야 할 (교체해줘야 할) 코드가 생성되었다. 이 코드를 두번째 코드꾸러미 위치에 넣어주면 된다.

세번째 꾸러미 HTML코드 만들기》
▶ 첫번째, Google 애드센스 에다 점을찍어서 선택하고 계속하기를 클릭!

▶ 두번째, 빨간 밑줄이 그어진 곳에 체크해주고 계속하기 버튼 을 눌러 다음으로 넘어가자!


▶ 아래 보이는것 처럼 애드센스 코드가 생성 되었을 것이다. 이 코드를 세번재 코드 꾸러미 부분에 붙여넣자!

▶ 이 과정이 모두 끝났는가? 이제 마지막 고지까지 왔다! 헥헥~ 완성된 코드를 배치하는 일만 남았는데 사람들이 가장 많이 배치하는 본문 가장아래 태그 위에 붙여넣어 보자! 스킨편집 창에 들어가서 아래에 보이는 것처럼 </div>와 <div class="author"> 사이에 완성된 코드를 넣어준후 저장하면 끝!

</div>와 <div class="author"> 사이에 완성된 코드를 넣어준후 저장하면 끝!▶ 요즘 들어 이 추천광고를 꾸러미처럼 박스에 담아 보기 좋게 배치해 놓은 블로그들을 꽤 여럿 볼수 있는데 이번에는 이 사각형 박스 추천광고 배치법에 대해 알아보자!
▶ 아래 화면에서 빨간색 글씨 옆에 보이는 Blog Tips 라는 제목이 붙여진 사각형 박스가 바로 사각형 박스 추천광고의 모습이다.

▶ 위의 화면에 보이는것 처럼 광고 문구가 박스 안에 들어 있어 무엇보다 깔끔한 디자인 때문에 애드센서들이 선호하고 있는 것 같다. 기존에 있는 HTML 코드에 자신 고유의 애드센스 광고 코드를 넣어서 사용하면 간편하기 때문에 기존의 HTML코드를 먼저 보도록 하자!
▶ 위에서 볼수있는 HTML코드 중에서 빨간색으로 굵게 쓰여있는 글씨가 바로 자신의 애드센스 코드가 들어가야 할 자리이다. 창을 한개더 열어놓고 애드센스 광고설정 창을 띄워 작업하면서 코드를 복사해서 붙여넣기 하는 식으로 왔다갔다 하면서 작업하면 훨씬 수월하다! 이제부터는 본격적으로 자신의 코드를 삽입하는 방법에 대해 알아보자!
▶ 알아보기 쉽게 위의 빨간색 글씨로 된 세부분을 첫번째 꾸러미 두번째 꾸러미 세번째 꾸러미로 나누어서 설명하겠다.
▶ 윈도우즈 기본 프로그램인 메모장을 열어놓고 그곳에 위 코드를 복사해서 붙여넣기 한다음 작업하면 훨씬 수월하다!
첫번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스에 로그인 하면 아래의 그림처럼 보고서가 기본으로 나오게 되어있다. 이 화면에서 빨간색으로 밑줄그어진 에드센스 설정을 클릭!

▶ 그러면 아래처럼 애드센스 설정창이 나오는데 여기서 가장 아래에 있는 추천 을 클릭한다. 알기 쉽도록 빨간색으로 밑줄을 그어놓았다.

▶ 추천을 클릭하면 아래의 화면이 나온다. 여기서 가장 먼저 세번재에 있는 Google 툴바가 있는 Firefox 를 선택하고 계속하기 버튼을 누른다!

▶ 아래화면이 나오면 텍스트 링크라는 것이 있는데 여기서 아무거나 골라도 되지만 설명하기 쉽도록 ZET 블로그에 나와있는 화면처럼 설정하기 위해 임의로 두번째를 선택했다. 화면 아래에 보이는 계속하기 버튼 클릭!


▶ 계속하기를 누르니 아래의 화면이 나왔다. 빨간색 밑줄의 애드센스 코드가 보이는가? 이것을 첫번째 꾸러미 위치에다 붙여넣기 하면 된다!

두번째 꾸러미 HTML코드 만들기》
▶ 첫번째, 애드센스 설정 추천창으로 돌아가서 이번엔 네번째에 있는 Google 패키지를 선택해주고 계속하기 버튼 을 눌러준다.

▶ 두번째, 아래의 화면이 나오면 빨간 밑줄이 그어진 곳에 체크해주고 아래의 계속하기 버튼 을 클릭한다. 그리고 다음단계로 고고씽~


▶ 자, 이제 두번째 꾸러미에 넣어줘야 할 (교체해줘야 할) 코드가 생성되었다. 이 코드를 두번째 코드꾸러미 위치에 넣어주면 된다.

세번째 꾸러미 HTML코드 만들기》
▶ 첫번째, Google 애드센스 에다 점을찍어서 선택하고 계속하기를 클릭!

▶ 두번째, 빨간 밑줄이 그어진 곳에 체크해주고 계속하기 버튼 을 눌러 다음으로 넘어가자!


▶ 아래 보이는것 처럼 애드센스 코드가 생성 되었을 것이다. 이 코드를 세번재 코드 꾸러미 부분에 붙여넣자!

▶ 이 과정이 모두 끝났는가? 이제 마지막 고지까지 왔다! 헥헥~ 완성된 코드를 배치하는 일만 남았는데 사람들이 가장 많이 배치하는 본문 가장아래 태그 위에 붙여넣어 보자! 스킨편집 창에 들어가서 아래에 보이는 것처럼 </div>와 <div class="author"> 사이에 완성된 코드를 넣어준후 저장하면 끝!